
OpenCart
模組名稱:OpenCart
模組版本:1.4.9.1
模組性質:免費
模組語系:英文(繁中語言包)
開發語言:PHP
官方網站:http://www.opencart.com/
官網展示:Demo (帳號/密碼:demo/demo)
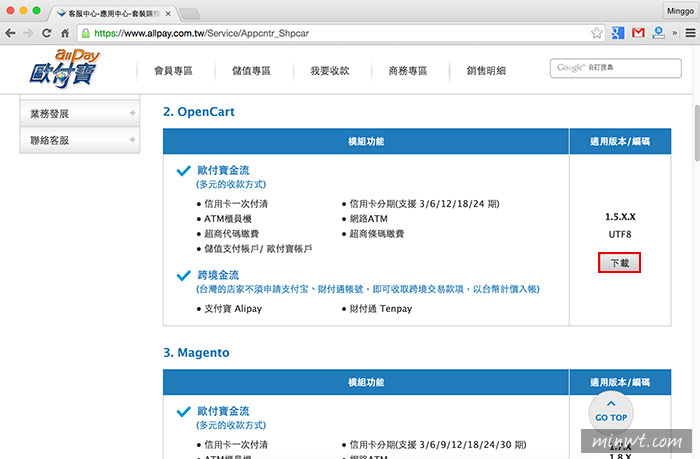
本站下載:(主程式+中文包)
模組版本:1.4.9.1
模組性質:免費
模組語系:英文(繁中語言包)
開發語言:PHP
官方網站:http://www.opencart.com/
官網展示:Demo (帳號/密碼:demo/demo)
本站下載:(主程式+中文包)
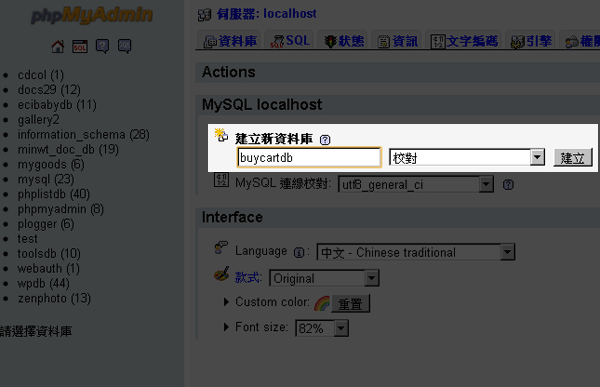
一、建立資料庫:
Step1
進入phpmyadmin建立一個新的資料庫。

二、安裝OpenCart購物車:
Step2
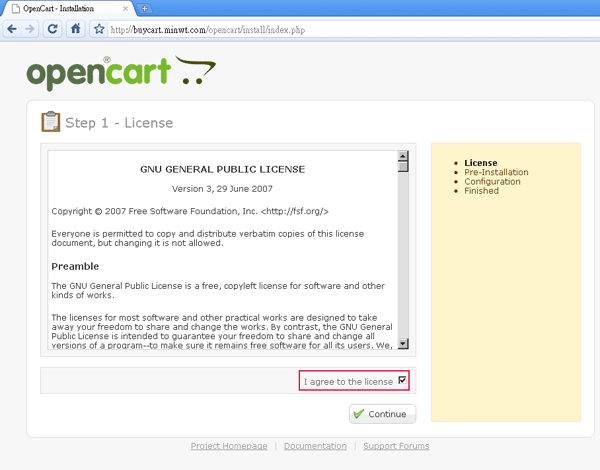
接著將剛下載的購物車平台,解壓縮並上傳到網路空間中,開啟瀏覽並進入購物車的資料夾,這時就會出現OpenCart的安裝畫面,將下方勾選起來並按【Continue】鈕。
Step3
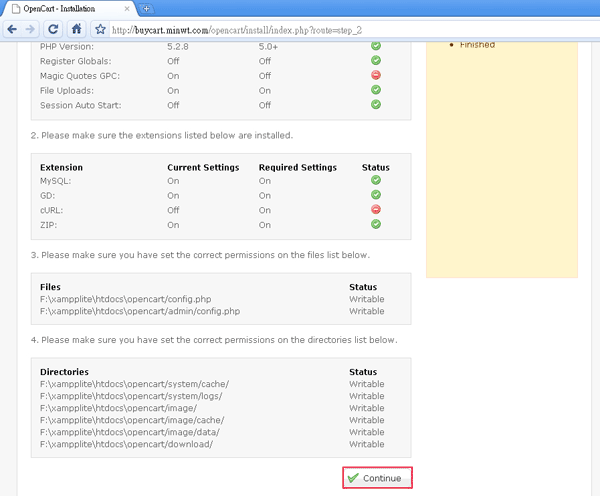
進入Setp2後,拉到下方再按【Continue】鈕。
Step4
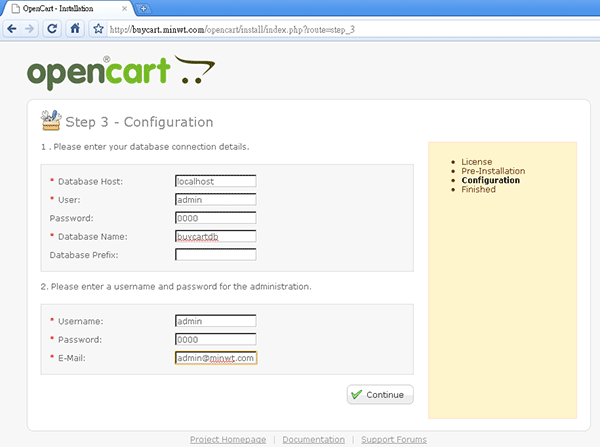
這邊依序的將剛所建立好的db名稱與管理者的帳號、密碼,逐一輸入到下方的第一點的欄位中,第二點是設定購物車後台登入的帳密,都設定好後再按【Continue】鈕。
Step5
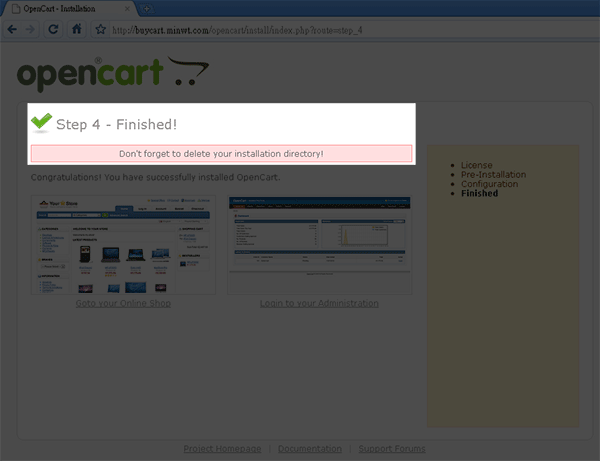
哈~夠簡單吧!你已經把購物車架設完成了,記得把install的資料夾刪除。
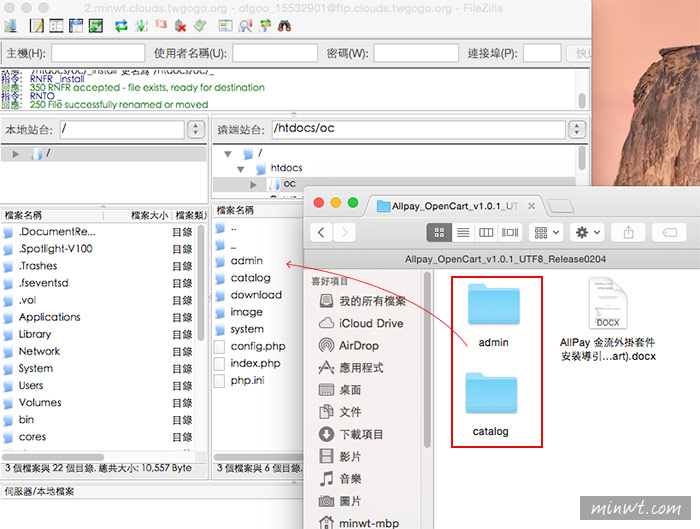
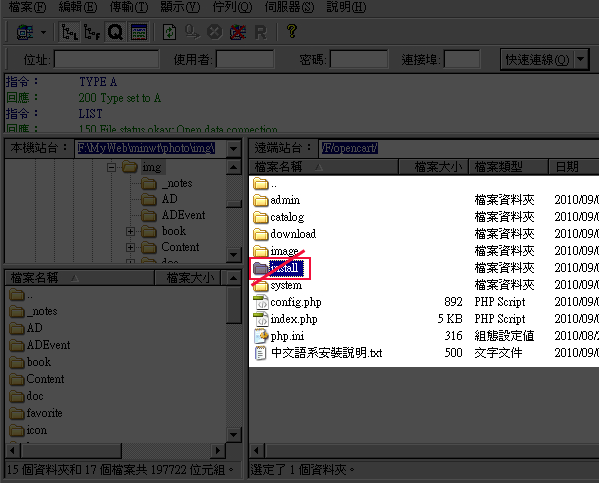
Step6
進入FTP後將install資料夾刪除。

三、OpenCart中文語系設定:
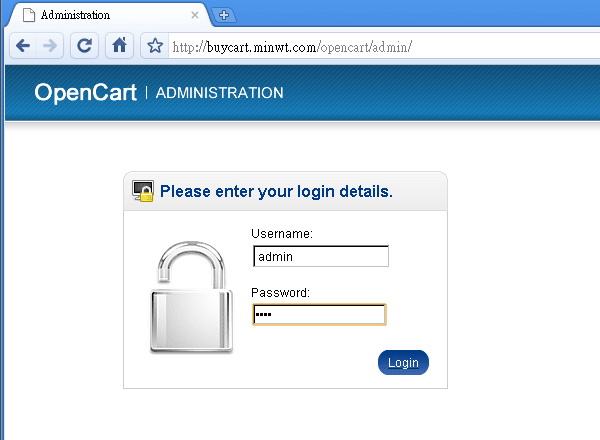
Step7
在購物車資料夾的後方加/admin/,就會進入後台的登入畫面,這時再輸入帳號與密碼就可登入後台。

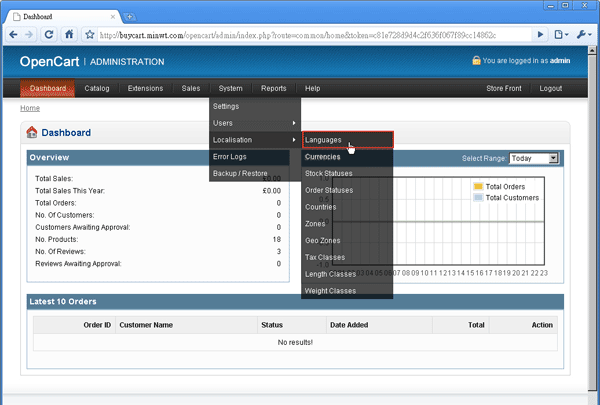
Step8
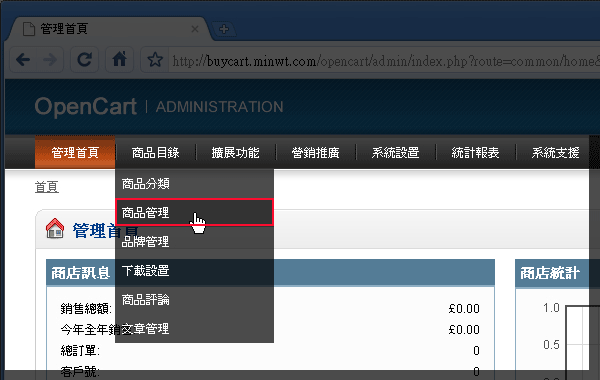
點選上方功能選單的System / Localisation / Languages 選項。
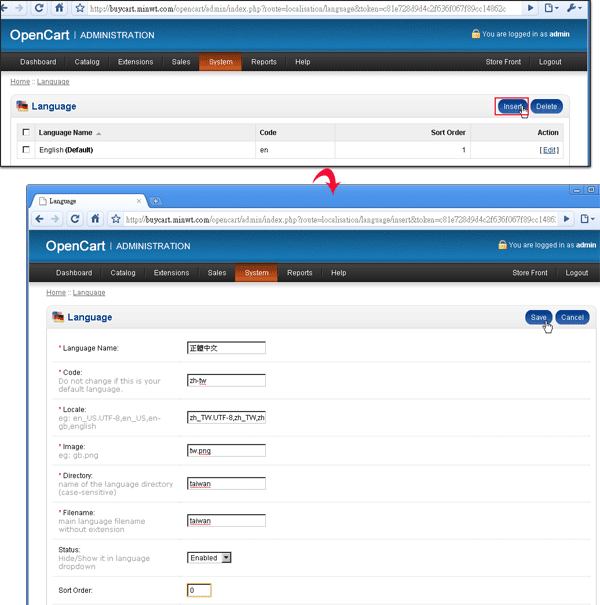
Step9
進入Languages的設定畫面後,點選右上角的【Insert】鈕,並將參數依續填入到下方的欄位中,都輸入完成後記得按右上的【Save】鈕。
Language Name: 正體中文
Code: zh-tw
Locale: zh_TW.UTF-8,zh_TW,zh-tw,taiwan
Image: tw.png
Directory: taiwan
Filename: taiwan
Status: Enabled
Sort Order: 這是排序可輸可不輸(預設值為0)
Code: zh-tw
Locale: zh_TW.UTF-8,zh_TW,zh-tw,taiwan
Image: tw.png
Directory: taiwan
Filename: taiwan
Status: Enabled
Sort Order: 這是排序可輸可不輸(預設值為0)
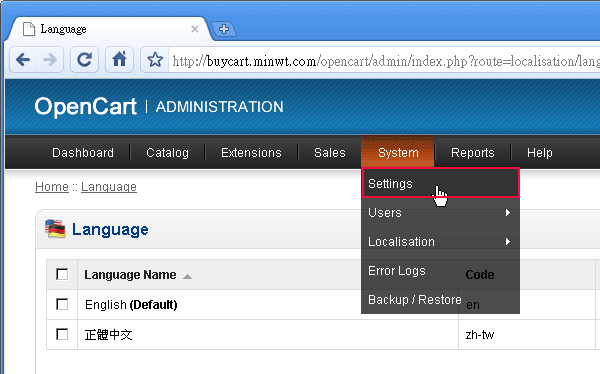
Step10
接著再點選 System / Settings。

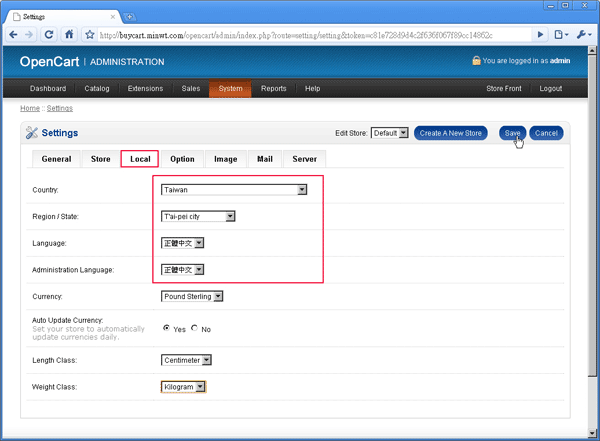
Step11
進入Settings的設定畫面後,再點選Local頁籤,更改國別與語系,設定好後記得按上方的【Save】鈕。
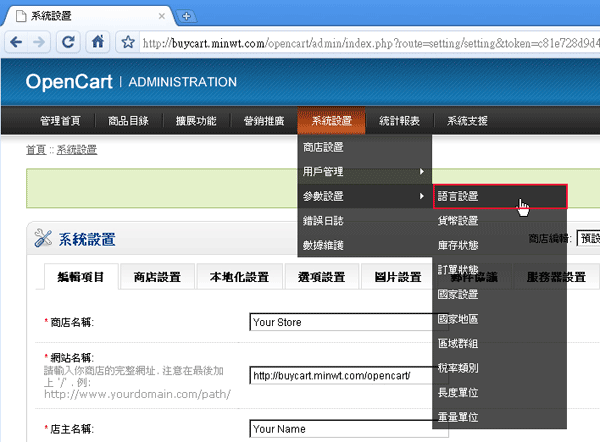
Step12
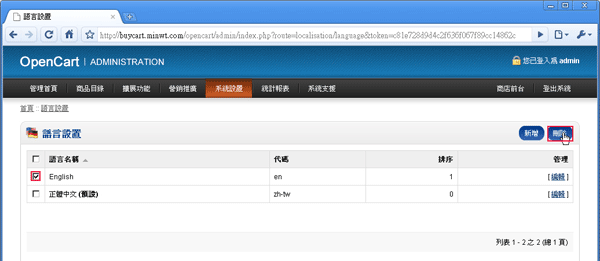
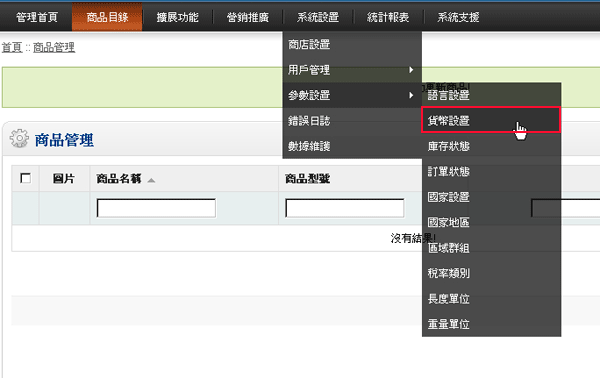
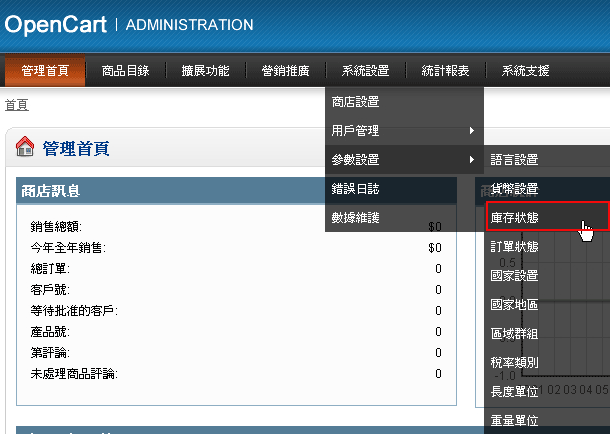
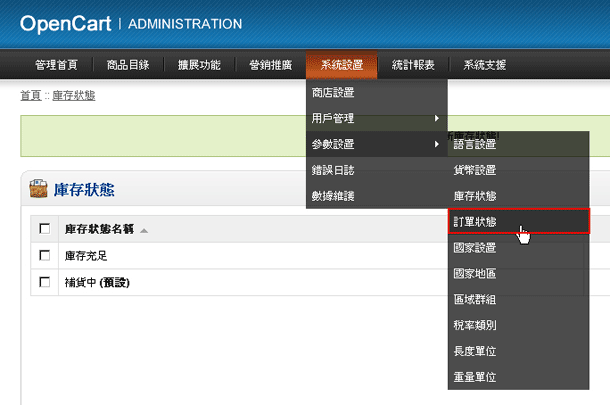
哈~有沒有很親切呀!馬上變成中文了,接著選擇 系統裝置 / 參數設置 / 語言設置。
Step13
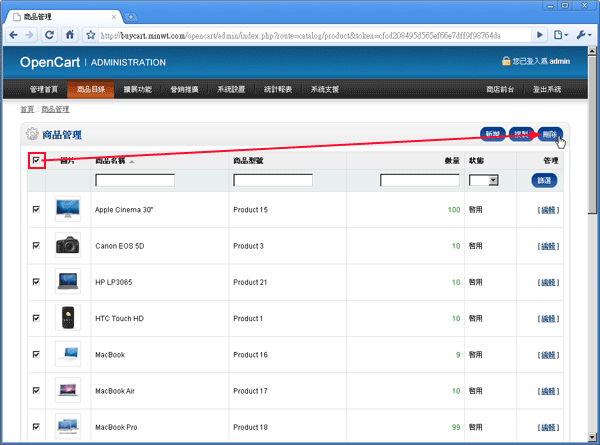
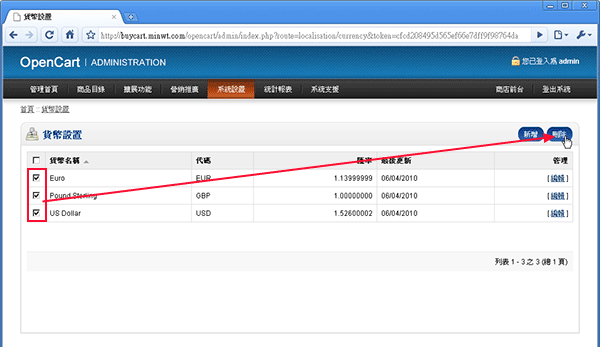
將English勾選起來,再按右上的【刪除】鈕。
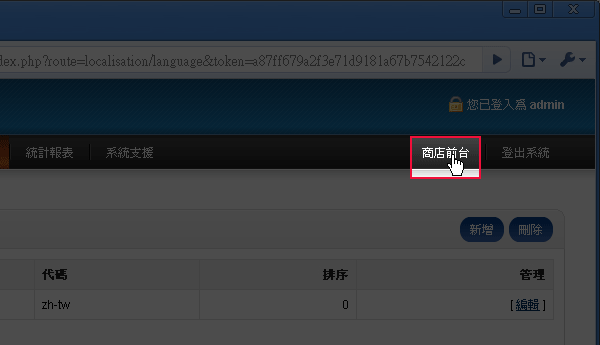
Step14
刪除完後點選右上角的【商店前台】 。

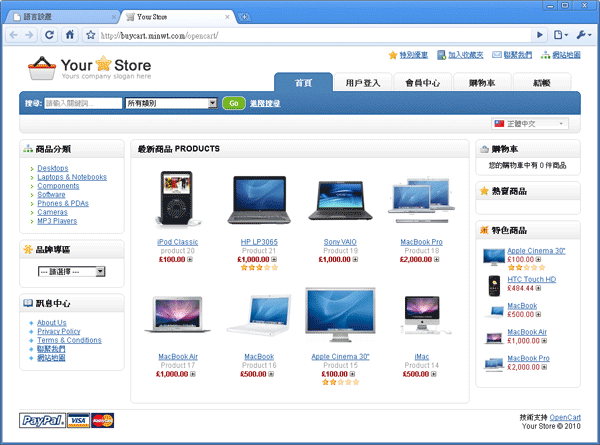
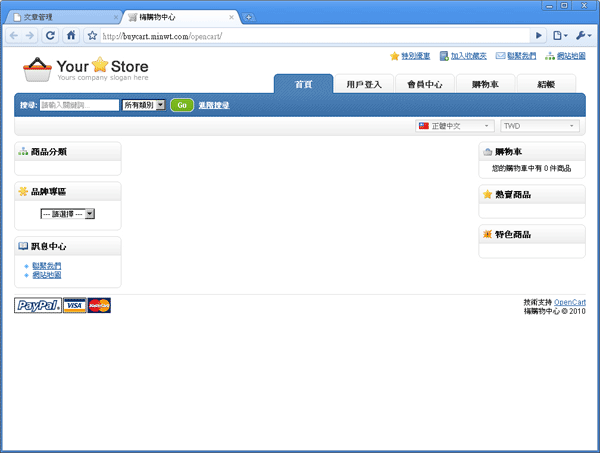
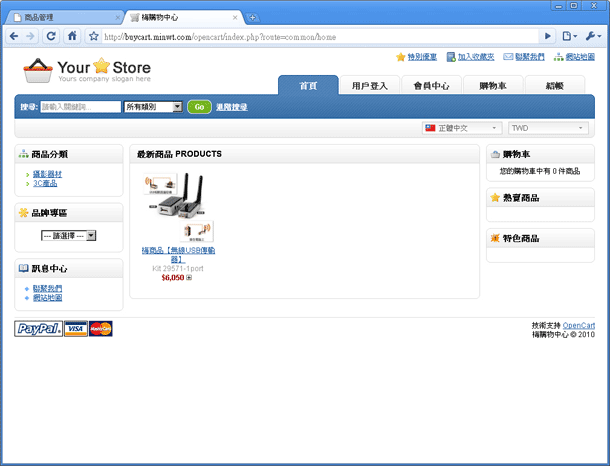
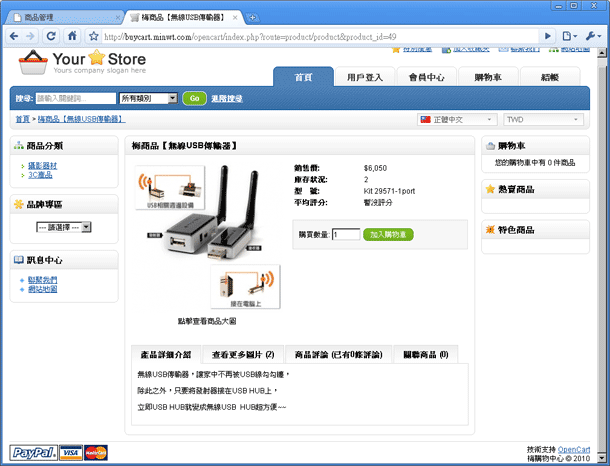
Step15
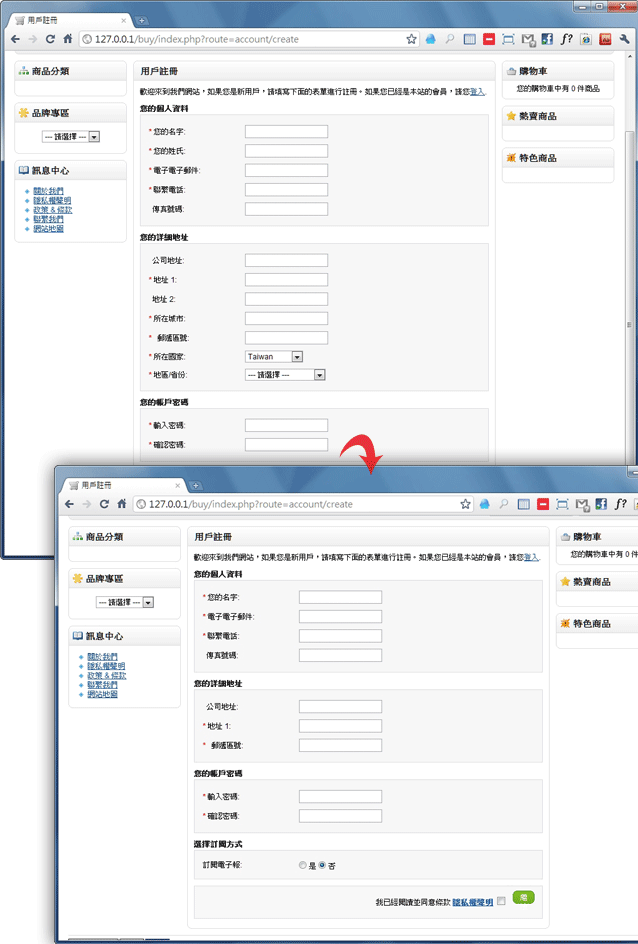
哇屋!還挺有模有樣滴!前台也是中文的。
這一套OpenCart購物車,無論是後台還前台,整個用起來的流程還蠻順暢的,界面上也蠻人性化的,而它還有更強的功能,那就是可再開設多個賣場,就像奇摩商城一樣,所以只要架好後,若有親朋好友也想賣東西時,也可開設一個屬於他個人的商場,很cool吧!而各位也可到官方展示後台,登入去玩玩看。